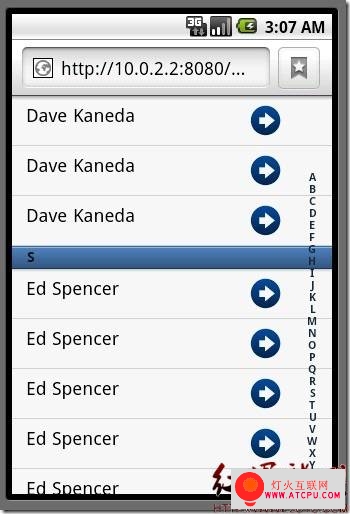
我们将在本文中讲解一个Sencha Touch的例子。

PS:模拟器访问本地server的地址是10.0.2.2:8080,而不是127.0.0.1:8080
1、导入touch的相关
javascript,CSS以及资源文件
2、index.html
[html]
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; minimum-scale=1.0; user-scalable=0;" />
<title>Sencha Touch List Example</title>
<!-- import touch css and js -->
<link rel="stylesheet" href="touch/resources/css/sencha-touch.css" type="text/css">
<script type="text/
javascript" src="touch/sencha-touch-debug.js"></script><script type="text/
javascript" src="src/index.js"></script>
</head>
<body></body>
</html>
3、index.js
[
java]
1: /**
2: * 前言:
3: * 此例子来自sencha touch的官方example
4: * 注释用语如有不当请见谅。
5: */
6: //相信这是每个页面都是一样的
7: Ext.setup({
8: tabletStartupScreen: 'tablet_startup.png',
9: phoneStartupScreen: 'phone_startup.png',
10: icon: 'icon.png',
11: glossOnIcon: false,
12: onReady : function() {
13: //
注册一个名为“Contact”的模型,显示的字段为firstName和lastName
14: Ext.regModel('Contact', {
15: fields: ['firstName', 'lastName']
16: });
17:
18: //定义一个对象,有点类似
Android里面的BaseAdapter
19: var groupingBase = {
20: itemTpl: '<div class="contact2"><strong>{firstName}</strong> {lastName}</div>',
21: selModel: {//选择模型,单选;应该还有多选
22: mode: 'SINGLE',
23: allowDeselect: true
24: },
25: grouped: true,//分组
26: indexBar: true, //索引栏
27:
28: //定义点击事件
29: onItemDisclosure: {
30: scope: 'test',
31: //事件处理
www.atcpu.com 32: handler: function(record, btn, index) {
33: alert('Disclose more info for ' + record.get('firstName'));
34: }
35: },
36: //数据仓库
37: store: new Ext.data.Store({
38: model: 'Contact',//与上面注册的模型对应
39: sorters: 'firstName',//排序字段
40:
41: //分组title显示的数据源,为firstName的首字母
42: getGroupString : function(record) {
43: return record.get('firstName')[0];
44: },
45: //就是数据了
46: data: [
47: {firstName: 'Aaron', lastName: 'Conran'},
48: {firstName: 'Ape', lastName: 'Evilias'},
49: {firstName: 'Dave', lastName: 'Kaneda'},
50: {firstName: 'Michael', lastName: 'Mullany'},
51: {firstName: 'Abraham', lastName: 'Elias'},
52: {firstName: 'Jay', lastName: 'Robinson'},
53: {firstName: 'Tommy', lastName: 'Maintz'},
54: {firstName: 'Ed', lastName: 'Spencer'},
55: {firstName: 'Jamie', lastName: 'Avins'},
56: {firstName: 'Ed', lastName: 'Spencer'},
57: {firstName: 'Jamie', lastName: 'Avins'},
58: {firstName: 'Aaron', lastName: 'Conran'},
59: {firstName: 'Dave', lastName: 'Kaneda'},
60: {firstName: 'Ape', lastName: 'Evilias'},
61: {firstName: 'Dave', lastName: 'Kaneda'},
62: {firstName: 'Michael', lastName: 'Mullany'},
63: {firstName: 'Abraham', lastName: 'Elias'},
64: {firstName: 'Jay', lastName: 'Robinson'},
65: {firstName: 'Tommy', lastName: 'Maintz'},
66: {firstName: 'Ed', lastName: 'Spencer'},
67: {firstName: 'Jamie', lastName: 'Avins'},
68: {firstName: 'Aaron', lastName: 'Conran'},
69: {firstName: 'Dave', lastName: 'Kaneda'},
70: {firstName: 'Michael', lastName: 'Mullany'},
71: {firstName: 'Abraham', lastName: 'Elias'},
72: {firstName: 'Jay', lastName: 'Robinson'},
73: {firstName: 'Tommy', lastName: 'Maintz'},
74: {firstName: 'Ed', lastName: 'Spencer'},
75: {firstName: 'Jamie', lastName: 'Avins'},
76: {firstName: 'Aaron', lastName: 'Conran'},
77: {firstName: 'Dave', lastName: 'Kaneda'},
78: {firstName: 'Michael', lastName: 'Mullany'},
79: {firstName: 'Abraham', lastName: 'Elias'},
80: {firstName: 'Jay', lastName: 'Robinson'},
81: {firstName: 'Michael', lastName: 'Mullany'},
82: {firstName: 'Abraham', lastName: 'Elias'},
83: {firstName: 'Jay', lastName: 'Robinson'},
84: {firstName: 'Zed', lastName: 'Zacharias'}
85: ]
86: })
87: };
88:
89: /**
90: * 应该是判断设备类型把
91: * Phone和其他类型有所不同,主要就是屏幕大小了
92: */
93: if (!Ext.is.Phone) {
94: new Ext.List(Ext.apply(groupingBase, {
95: floating: true,
96: width: 350,
97: height: 370,
98: centered: true,
99: modal: true,
100: hideOnMaskTap: false
101: })).show();
102: }
103: else {
104: new Ext.List(Ext.apply(groupingBase, {
105: fullscreen: true //全屏
106: }));
107: }
108: }
109: });
4、部署到
服务器访问就行了