TableLayout可以把视图views组织成“行”或“列”。可以使用<TableRow>元素指定表格中的一行。每一行又可以包含一个或多个视图。每行中的每个视图组成了表格的一个元素。每列的宽度,取决于这一列中宽度最大的视图view。
观察main.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:
Android="http://schemas.
Android.com/apk/res/
Android"
Android:layout_width="fill_parent"
Android:layout_height="fill_parent" >
<TableRow>
<TextView
Android:text="User Name:"
Android:width="120dp" />
<EditText
Android:id="@+id/txtUserName"
Android:width="200dp" />
</TableRow>
<TableRow>
<TextView
Android:text="Pass
word:" />
<EditText
Android:id="@+id/txtUserName"
Android:pass
word="true" />
</TableRow>
<TableRow>
<TextView />
<CheckBox
Android:id="@+id/chkRememberPass
word"
Android:layout_width="fill_parent"
Android:layout_height="wrap_content"
Android:text="Remember Pass
word" />
</TableRow>
<TableRow>
<Button
Android:id="@+id/buttonSignIn"
Android:text="Log In" />
</TableRow>
</TableLayout>
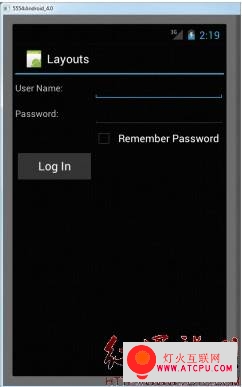
模拟器上的效果图:

以上的例子,TableLayout中有2列,4行。在“Pass
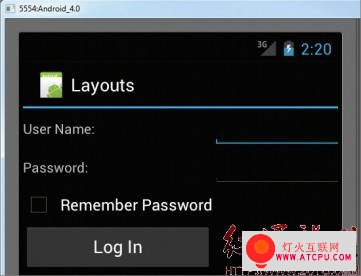
word” TextView视图的正下方,是一个空的<TextView>元素。如果不这么做的话,“Remember Pass
word” CheckBox就会出现在“Pass
word”TextView视图的下面,就像这样:

摘自 manoel的专栏