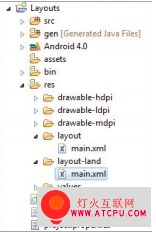
如果想根据屏幕的方向自定义UI,除了把views锚定在屏幕的四周(上一节讲过"锚定"视图),更简单的办法就是创建一个独立的res/layout文件夹,它包含了不同屏幕方向下的UI布局。如果想要支持landscape横屏模式,那么就可以在res文件夹下面创建一个layout-land文件夹(land代表landscape)。
示例图:

基本上,在layout文件夹下面的main.xml定义了在portrait竖屏模式下activity的布局。但在layyout-land文件夹下面的main.xml定义了横屏模式下的UI布局。
1、在layout文件夹下面的main.xml文件:
[html] view plaincopy
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
[html] view plaincopy
<RelativeLayout
Android:layout_width="fill_parent"
Android:layout_height="fill_parent"
xmlns:
Android="http://schemas.
Android.com/apk/res/
Android">
<Button
Android:id="@+id/button1"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:text="Top Left"
Android:layout_alignParentLeft="true"
Android:layout_alignParentTop="true" />
<Button
Android:id="@+id/button2"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:text="Top Right"
Android:layout_alignParentTop="true"
Android:layout_alignParentRight="true" />
<Button
Android:id="@+id/button3"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:text="Bottom Left"
Android:layout_alignParentLeft="true"
Android:layout_alignParentBottom="true" />
<Button
Android:id="@+id/button4"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:text="Bottom Right"
Android:layout_alignParentRight="true"
Android:layout_alignParentBottom="true" />
<Button
Android:id="@+id/button5"
Android:layout_width="fill_parent"
Android:layout_height="wrap_content"
Android:text="Middle"
Android:layout_centerVertical="true"
Android:layout_centerHorizontal="true" />
</RelativeLayout>
2、在layout-land文件夹下面的main.xml文件,注意,它比上面的代码多了两个Button视图:
[html] view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
Android:layout_width="fill_parent"
Android:layout_height="fill_parent"
xmlns:
Android="http://schemas.
Android.com/apk/res/
Android">
<Button
Android:id="@+id/button1"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:text="Top Left"
Android:layout_alignParentLeft="true"
Android:layout_alignParentTop="true" />
<Button
Android:id="@+id/button2"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:text="Top Right"
Android:layout_alignParentTop="true"
Android:layout_alignParentRight="true" />
<Button
Android:id="@+id/button3"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:text="Bottom Left"
Android:layout_alignParentLeft="true"
Android:layout_alignParentBottom="true" />
<Button
Android:id="@+id/button4"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:text="Bottom Right"
Android:layout_alignParentRight="true"
Android:layout_alignParentBottom="true" />
<Button
Android:id="@+id/button5"
Android:layout_width="fill_parent"
Android:layout_height="wrap_content"
Android:text="Middle"
Android:layout_centerVertical="true"
Android:layout_centerHorizontal="true" />
<!-- 新增加的两个Button -->
<Button
Android:id="@+id/button6"
Android:layout_width="180px"
Android:layout_height="wrap_content"
Android:text="Top Middle"
Android:layout_centerVertical="true"
Android:layout_centerHorizontal="true"
Android:layout_alignParentTop="true" />
<Button
Android:id="@+id/button7"
Android:layout_width="180px"
Android:layout_height="wrap_content"
Android:text="Bottom Middle"
Android:layout_centerVertical="true"
Android:layout_centerHorizontal="true"
Android:layout_alignParentBottom="true" />
</RelativeLayout>
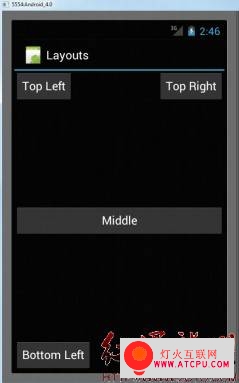
www.atcpu.com3、当这个activity在竖屏模式下的时候,只显示5个按钮。

4、当在横屏模式下,将会显示7个按钮,这也就说明了,在不同的屏幕方向的模式下,将会加载不同的布局文件。

5、使用这种方法,当设备的方向改变,
Android会自动地加载合适的布局文件,去适应屏幕的方向
摘自 manoel的专栏