浏览器控件是每个开发环境都具备的,这为马甲神功提供了用武之地,windows的有
webbrowser,
Android和
ios都有webview。只是其引擎不同,相对于
微软的webbrowser,
Android及ios的webview的引擎都是webkit,对Html5提供支持。本篇主要介绍
Android的webview之强大。
A. webview组件如何使用
1) 添加权限:
AndroidManifest.xml中必须使用许可"
Android.permission.
interNET",否则会出Web page not available错误。
2) 在要Activity中生成一个WebView组件:WebView webView = new WebView(this);或者可以在activity的layout文件里添加webview控件:
<WebView
Android:id="@+id/wv"
Android:layout_width="fill_parent"
Android:layout_height="fill_parent"
Android:text="@string/hello"
/>
3) 设置WebView基本信息:
如果访问的页面中有
javascript,则webview必须设置支持
javascript。
webview.getSettings().set
javaScriptEnabled(true);
触摸焦点起作用
requestFocus();
取消滚动条
this.setScrollBarStyle(SCROLLBARS_OUTSIDE_OVERLAY);
4) 设置WevView要显示的网页:
互联网用:webView.loadUrl("www.at
cpu.com");
本地文件用:webView.loadUrl("www.atcpu.com"); 本地文件存放在:assets文件中
5) 如果希望点击链接由自己处理,而不是新开
Android的系统browser中响应该链接。给WebView添加一个事件监听对象(WebViewClient)并重写其中的一些方法:
shouldOverrideUrlLoading:对网页中超链接按钮的响应。当按下某个连接时WebViewClient会调用这个方法,并传递参数:按下的url。比如当webview内嵌网页的某个数字被点击时,它会自动认为这是一个电话请求,会传递url:tel:123,如果你不希望如此可通过重写shouldOverrideUrlLoading函数解决:
1
public boolean shouldOverrideUrlLoading(WebView view,String url)
2
{
3
if(url.indexOf("tel:")<0){//页面上有数字会导致连接电话
4
view.loadUrl(url);
5
}
6
return true;
7
}
另外还有其他一些可重写的方法
1,接收到Http请求的事件
onReceivedHttpAuthRequest(WebView view, HttpAuthHandler handler, String host, String realm)
2,打开链接前的事件
public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; }
这个函数我们可以做很多操作,比如我们读取到某些特殊的URL,于是就可以不打开地址,取消这个操作,进行预先定义的其他操作,这对一个程序是非常必要的。
3,载入页面完成的事件
public void onPageFinished(WebView view, String url){ }
同样道理,我们知道一个页面载入完成,于是我们可以关闭loading条,切换程序动作。
4,载入页面开始的事件
public void onPageStarted(WebView view, String url, Bitmap favicon) { }
这个事件就是开始载入页面调用的,通常我们可以在这设定一个loading的页面,告诉用户程序在等待网络响应。
通过这几个事件,我们可以很轻松的控制程序操作,一边用着浏览器显示内容,一边监控着用户操作实现我们需要的各种显示方式,同时可以防止用户产生误操作。
6) 如果用webview点链接看了很多页以后,如果不做任何处理,点击系统“Back”键,整个浏览器会调用finish()而结束自身,如果希望浏览的网页回退而不是退出浏览器,需要在当前Activity中处理并消费掉该Back事件。
覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法。
1
public boolean onKeyDown(int keyCoder,KeyEvent event)
2
{
3
if(webView.canGoBack() ;; keyCoder == KeyEvent.KEYCODE_BACK)
4
{
5
webview.goBack(); //goBack()表示返回webView的上一页面
6
return true;
7
}
8
return false;
9
}
B. Webview与js交互
Webview与js的双向交互才是
Android的webview强大所在,也是马甲精神能够彻底执行的基础保障。
首先,webview可以定义一个在其内嵌页面中可以触发的事件
01
wv.add
javascriptInterface(new Demo
javaScriptInterface(), "demo");
02
03
private final class Demo
javaScriptInterface
04
05
{
06
Demo
javaScriptInterface(){}
07
08
public void clickon
Android( final String order){
09
mHandler.post(newRunnable(){
10
@Override
11
public void run(){
12
jsonText="{"name":""+order+""}";
13
wv.loadUrl("
javascript:wave("+jsonText+")");
14
}
15
});
16
}
17
}
通过以上代码,即可实现在其内嵌网页中触发window.demo.clickOn
Android(str)事件并传参数str给webview。Webview接收到str之后,可以通过以上代码触发其内嵌页面中的js函数wave(str)。这样就可以实现网页触发webview的事件并传参数,webview接收参数并调用js函数。
下面看我的Html脚本:
01
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"www.atcpu.com>
02
<html>
03
<head>
04
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
05
<title>Insert title here</title>
06
<script type="text/
javascript" src="jquery.js"></script>
07
<script>
08
function toclient()
09
{
10
var order=$("#val").val();
11
window.demo.clickon
Android(order);
12
13
}
14
15
function wave(str){
16
//alert(str.name);
17
$("#fromclient").text(str.name);
18
}
19
</script>
20
</head>
21
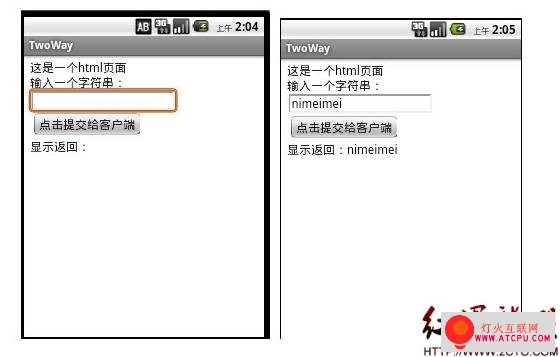
<body>这是一个html页面
22
<br/>
23
输入一个字符串:<br/>
24
<input id="val" />
25
<input type="submit" value="点击提交给客户端"
26
onclick="toclient();"/>
27
<br />
28
显示返回:<label id="fromclient"></label>
29
</body>
30
</html>
通过脚本看到wave(str)函数是负责将原来传给webview的数据重新拿回页面,效果图如下:

另外,如果你想获取页面的一些处理数据并交给webview客户端处理,可在wave函数里将数据alert,然后webview中重写WebChromeClient的onJsAlert函数,具体代码如下
01
wv.setWebChromeClient(new MyWebChromeClient());
02
03
final class MyWebChromeClient extends WebChromeClient{
04
05
@Override
06
07
public booleanonJsAlert(WebView view, String url, String message, final JsResult result) {
08
09
//message就是wave函数里alert的字符串,这样你就可以在
Android客户端里对这个数据进行处理
10
11
result.confirm();
12
13
}
14
15
return true;
16
}
作者:amigos_pop